Efecto de holograma en la unidad
El holograma es una proyección tridimensional de un objeto o una persona en un área cercana, empleando una técnica llamada intersección de haz de luz.
Aunque no existen hologramas verdaderos, el concepto fue ampliamente popularizado por películas y novelas del género de ciencia ficción.
En este tutorial, mostraré cómo hacer un Shader de holograma con un efecto de falla en Unity.

Compruebe este sombreador Horizon Bending
Paso 1: crea un sombreador de hologramas
El efecto de holograma se realiza con la ayuda de un Shader personalizado.
Para crear un Shader de holograma, siga los pasos a continuación:
- Crea un nuevo Shader y asígnale un nombre "Hologram"
- Elimine todo lo que contiene y luego pegue el código a continuación:
Holograma.shader
//sharpcoderblog.com @2019
Shader "FX/Hologram Shader"
{
Properties
{
_Color("Color", Color) = (0, 1, 1, 1)
_MainTex("Base (RGB)", 2D) = "white" {}
_AlphaTexture ("Alpha Mask (R)", 2D) = "white" {}
//Alpha Mask Properties
_Scale ("Alpha Tiling", Float) = 3
_ScrollSpeedV("Alpha scroll Speed", Range(0, 5.0)) = 1.0
// Glow
_GlowIntensity ("Glow Intensity", Range(0.01, 1.0)) = 0.5
// Glitch
_GlitchSpeed ("Glitch Speed", Range(0, 50)) = 50.0
_GlitchIntensity ("Glitch Intensity", Range(0.0, 0.1)) = 0
}
SubShader
{
Tags{ "Queue" = "Overlay" "IgnoreProjector" = "True" "RenderType" = "Transparent" }
Pass
{
Lighting Off
ZWrite On
Blend SrcAlpha One
Cull Back
CGPROGRAM
#pragma vertex vertexFunc
#pragma fragment fragmentFunc
#include "UnityCG.cginc"
struct appdata{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
float3 normal : NORMAL;
};
struct v2f{
float4 position : SV_POSITION;
float2 uv : TEXCOORD0;
float3 grabPos : TEXCOORD1;
float3 viewDir : TEXCOORD2;
float3 worldNormal : NORMAL;
};
fixed4 _Color, _MainTex_ST;
sampler2D _MainTex, _AlphaTexture;
half _Scale, _ScrollSpeedV, _GlowIntensity, _GlitchSpeed, _GlitchIntensity;
v2f vertexFunc(appdata IN){
v2f OUT;
//Glitch
IN.vertex.z += sin(_Time.y * _GlitchSpeed * 5 * IN.vertex.y) * _GlitchIntensity;
OUT.position = UnityObjectToClipPos(IN.vertex);
OUT.uv = TRANSFORM_TEX(IN.uv, _MainTex);
//Alpha mask coordinates
OUT.grabPos = UnityObjectToViewPos(IN.vertex);
//Scroll Alpha mask uv
OUT.grabPos.y += _Time * _ScrollSpeedV;
OUT.worldNormal = UnityObjectToWorldNormal(IN.normal);
OUT.viewDir = normalize(UnityWorldSpaceViewDir(OUT.grabPos.xyz));
return OUT;
}
fixed4 fragmentFunc(v2f IN) : SV_Target{
half dirVertex = (dot(IN.grabPos, 1.0) + 1) / 2;
fixed4 alphaColor = tex2D(_AlphaTexture, IN.grabPos.xy * _Scale);
fixed4 pixelColor = tex2D (_MainTex, IN.uv);
pixelColor.w = alphaColor.w;
// Rim Light
half rim = 1.0-saturate(dot(IN.viewDir, IN.worldNormal));
return pixelColor * _Color * (rim + _GlowIntensity);
}
ENDCG
}
}
}![]()
Paso 2: Asignar sombreador al material
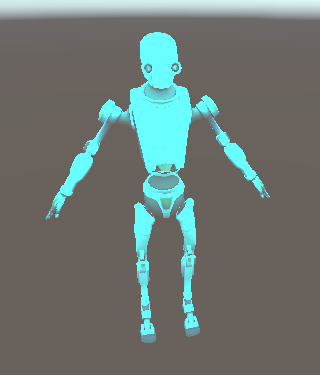
Para fines de demostración, usaré el Space Robot Kyle.

Para asignar un Shader de holograma a un material, siga los pasos a continuación:
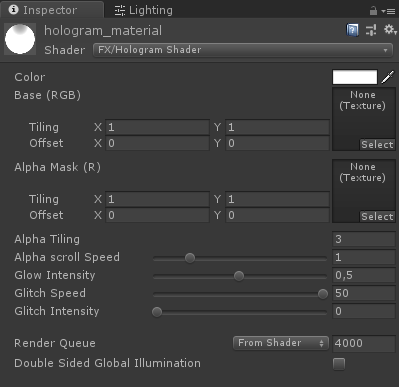
- Cree un nuevo material y asígnele un nombre "hologram_material"
- Asígnele un Shader recién creado, que debe estar ubicado en 'FX/Hologram Shader'

- Para el color elegiré cian (0, 1, 1, 1) pero puedes elegir cualquier color
![]()
- Para Base (RGB) asigne una Textura que viene con el modelo

- Asigne el material a su modelo 3D

Pero como notará, el modelo no se parece mucho a un holograma, eso se debe a que necesitamos asignar una última textura que es Alpha Mask (R).
En mi caso, usaré una textura simple con rayas horizontales y transparencia (para agregar ese efecto "Holographic segmentation").
- Compruebe la textura a continuación:

- Asigne una Textura arriba a la Máscara Alfa (R)


Mucho mejor, ¡ahora el modelo se parece más a un holograma!
Paso 3: Agregar efecto de falla
El holograma Shader también admite un efecto de falla que se puede controlar desde un script.
Para agregar un efecto de falla a un Shader de holograma, siga los pasos a continuación:
- Crea un nuevo script y asígnale un nombre "GlitchControl"
- Copie el siguiente código dentro de él:
GlitchControl.cs
using System.Collections;
using UnityEngine;
public class GlitchControl : MonoBehaviour
{
//How often should the glitch effect happen (higher value means more frequently)
public float glitchChance = 0.1f;
Material hologramMaterial;
WaitForSeconds glitchLoopWait = new WaitForSeconds(0.1f);
void Awake()
{
hologramMaterial = GetComponent<Renderer>().material;
}
// Start is called before the first frame update
IEnumerator Start()
{
while (true)
{
float glitchTest = Random.Range(0f, 1f);
if (glitchTest <= glitchChance)
{
//Do Glitch
float originalGlowIntensity = hologramMaterial.GetFloat("_GlowIntensity");
hologramMaterial.SetFloat("_GlitchIntensity", Random.Range(0.07f, 0.1f));
hologramMaterial.SetFloat("_GlowIntensity", originalGlowIntensity * Random.Range(0.14f, 0.44f));
yield return new WaitForSeconds(Random.Range(0.05f, 0.1f));
hologramMaterial.SetFloat("_GlitchIntensity", 0f);
hologramMaterial.SetFloat("_GlowIntensity", originalGlowIntensity);
}
yield return glitchLoopWait;
}
}
}![]()
- Adjunte el script GlitchControl al mismo GameObject que el componente Renderer con el material 'hologram_material'.
- Presiona Reproducir y observa el efecto de falla:
