Tutorial del menú principal de Unity
La interfaz de usuario (UI) combina gráficos, texto y botones y juega un papel crucial para brindar una experiencia de juego agradable.
El menú principal es una de las partes más destacadas de la interfaz de usuario, ya que suele ser lo primero que ven los jugadores al cargar el juego.
En este tutorial, mostraré cómo crear un menú principal en Unity usando UI Lienzo.
Paso 1: Diseñe el menú principal
- Crear un nuevo Canvas (GameObject -> UI -> Canvas)

- Cree una nueva imagen haciendo clic con el botón derecho en Canvas -> UI -> Image (este será el fondo del menú)

- Asigne la textura a una imagen recién creada. Puede usar la imagen a continuación (clic con el botón derecho -> Guardar como...), y asegúrese de que su Tipo de textura esté establecido en 'Sprite (2D and UI)' en Configuración de importación:

- Cree un nuevo script, llámelo SC_BackgroundScaler y luego pegue el siguiente código dentro de él:
SC_BackgroundScaler.cs
using UnityEngine;
using UnityEngine.UI;
[ExecuteInEditMode]
public class SC_BackgroundScaler : MonoBehaviour
{
Image backgroundImage;
RectTransform rt;
float ratio;
// Start is called before the first frame update
void Start()
{
backgroundImage = GetComponent<Image>();
rt = backgroundImage.rectTransform;
ratio = backgroundImage.sprite.bounds.size.x / backgroundImage.sprite.bounds.size.y;
}
// Update is called once per frame
void Update()
{
if (!rt)
return;
//Scale image proportionally to fit the screen dimensions, while preserving aspect ratio
if(Screen.height * ratio >= Screen.width)
{
rt.sizeDelta = new Vector2(Screen.height * ratio, Screen.height);
}
else
{
rt.sizeDelta = new Vector2(Screen.width, Screen.width / ratio);
}
}
}- Adjunte el script SC_BackgroundScaler a una imagen recién creada. (Al adjuntar, el script escalará automáticamente la imagen de fondo para que se ajuste a la pantalla):

Crear botones de menú:
- Haga clic derecho en Lienzo -> Crear vacío y luego cámbiele el nombre a "MainMenu". Este objeto contendrá los elementos de la interfaz de usuario para el menú principal.
- Cree un nuevo texto haciendo clic derecho en el objeto "MainMenu" -> IU -> Texto. Este será un texto de título.
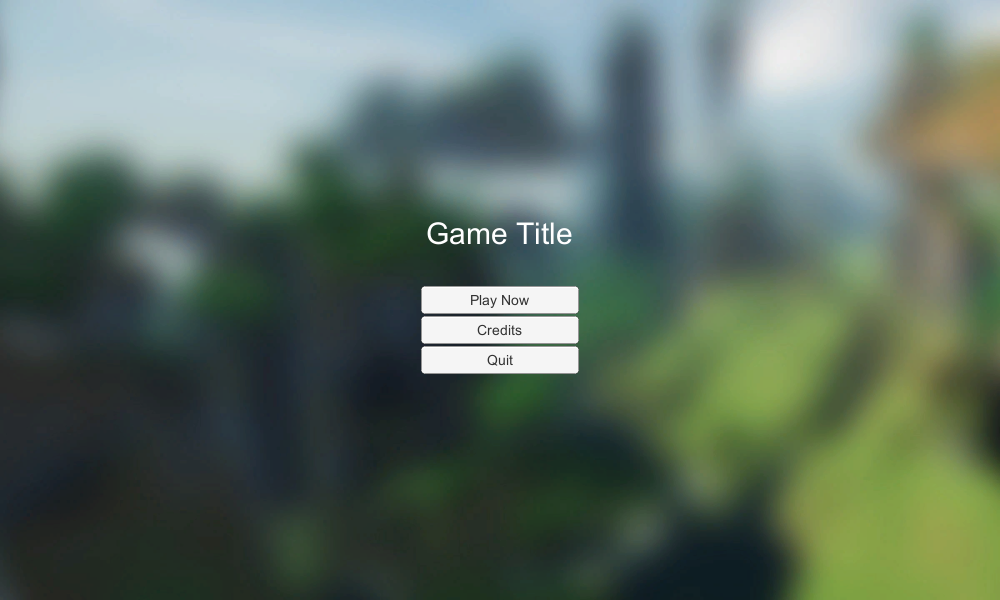
- Cambia el texto al nombre de tu juego (en mi caso será "Game Title"):

- Cambie la alineación del párrafo al centro central y el Color a blanco:

- Por último, cambie el Tamaño de fuente a algo más grande (por ejemplo, 30) y el Estilo de fuente a Negrita.
Sin embargo, notará que el texto desapareció, eso se debe a que las dimensiones de Rect Transform son demasiado pequeñas. Cámbielos a algo más grande (ej. Ancho: 400 Alto: 100), también muévalo ligeramente hacia arriba cambiando Pos Y a 50:

- Cree 3 botones (haga clic con el botón derecho en el objeto "MainMenu" -> UI -> Botón 3 veces) y mueva cada botón 30 píxeles hacia abajo.
- Cambia el Texto de cada botón a "Play Now", "Credits" y "Quit" respectivamente:

- Duplique el objeto "MainMenu" y cámbiele el nombre a "CreditsMenu", elimine todos los botones dentro de él excepto el botón "Quit" y cambie su Texto a "Back".
- Cambie el tamaño de fuente del texto del título en "CreditsMenu" a algo más pequeño (por ejemplo, 14), cambie su Pos Y a 0 y escriba el texto de los créditos.

Paso 2: programa los botones del menú
Ahora necesitamos hacer que los botones funcionen creando un script.
- Cree un nuevo script, llámelo SC_MainMenu y luego pegue el siguiente código dentro:
SC_MenúPrincipal.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class SC_MainMenu : MonoBehaviour
{
public GameObject MainMenu;
public GameObject CreditsMenu;
// Start is called before the first frame update
void Start()
{
MainMenuButton();
}
public void PlayNowButton()
{
// Play Now Button has been pressed, here you can initialize your game (For example Load a Scene called GameLevel etc.)
UnityEngine.SceneManagement.SceneManager.LoadScene("GameLevel");
}
public void CreditsButton()
{
// Show Credits Menu
MainMenu.SetActive(false);
CreditsMenu.SetActive(true);
}
public void MainMenuButton()
{
// Show Main Menu
MainMenu.SetActive(true);
CreditsMenu.SetActive(false);
}
public void QuitButton()
{
// Quit Game
Application.Quit();
}
}- Adjunte SC_MainMenu al objeto Canvas
- Asigne el objeto "MainMenu" a la variable del menú principal
- Asigne el objeto "CreditsMenu" a la variable del menú Créditos
El último paso es vincular las funciones SC_MainMenu a cada botón.
- Seleccione el Botón y en "On Click ()" haga clic en (+) para agregar una nueva variable de elemento:

- Asigne el script Objeto con SC_MainMenu (Canvas) al botón "On Click ()" y seleccione la función que corresponde al botón ("PlayNowButton()" para el botón Reproducir ahora, "CreditsButton()" para el botón Créditos , "QuitButton()" para el botón Salir y "MainMenuButton()" para el botón Atrás en el menú Créditos).


El menú principal ya está listo.
NOTA: la función PlayNowButton() en SC_MainMenu.cs intentará cargar una escena llamada "GameLevel". Así que asegúrese de tener una escena con el nombre "GameLevel", que también se agrega a la configuración de compilación (alternativamente, puede cambiar el nombre en esa línea para que corresponda con el nombre de la escena que desea cargar).
¿Está interesado en obtener más información sobre la creación de UI? Consulte nuestro tutorial sobre Cómo hacer controles táctiles móviles en Unity.