Tutorial del temporizador de cuenta regresiva para Unity
Un temporizador de cuenta regresiva es un reloj virtual que cuenta desde un tiempo establecido hasta 0.
Para crear un temporizador de cuenta atrás en Unity, necesitarás crear un script que almacenará la cantidad de tiempo que se contará hacia atrás y lo mostrará a las 00:00. formato.

El temporizador contará con estos formatos:
- Días:Horas:Minutos:Segundos:Milisegundos
- Horas:Minutos:Segundos:Milisegundos
- Minutos: Segundos: Milisegundos
- Segundos: milisegundos
- Más todo lo anterior pero sin Milisegundos
Pasos
Para crear un temporizador de cuenta atrás en Unity, sigue los pasos a continuación:
- Cree un nuevo script, llámelo 'SC_CountdownTimer', elimine todo y luego pegue el siguiente código:
- El script del temporizador de cuenta regresiva C# restará del valor total hasta llegar a 0 y aplicará el tiempo formateado a un elemento de texto.
SC_CountdownTimer.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class SC_CountdownTimer : MonoBehaviour
{
public enum CountdownFormatting { DaysHoursMinutesSeconds, HoursMinutesSeconds, MinutesSeconds, Seconds };
public CountdownFormatting countdownFormatting = CountdownFormatting.MinutesSeconds; //Controls the way the timer string will be formatted
public bool showMilliseconds = true; //Whether to show milliseconds in countdown formatting
public double countdownTime = 600; //Countdown time in seconds
Text countdownText;
double countdownInternal;
bool countdownOver = false;
// Start is called before the first frame update
void Start()
{
countdownText = GetComponent<Text>();
countdownInternal = countdownTime; //Initialize countdown
}
void FixedUpdate()
{
if (countdownInternal > 0)
{
countdownInternal -= Time.deltaTime;
//Clamp the timer value so it never goes below 0
if (countdownInternal < 0)
{
countdownInternal = 0;
}
countdownText.text = FormatTime(countdownInternal, countdownFormatting, showMilliseconds);
}
else
{
if (!countdownOver)
{
countdownOver = true;
Debug.Log("Countdown has finished running...");
//Your code here...
}
}
}
string FormatTime(double time, CountdownFormatting formatting, bool includeMilliseconds)
{
string timeText = "";
int intTime = (int)time;
int days = intTime / 86400;
int hoursTotal = intTime / 3600;
int hoursFormatted = hoursTotal % 24;
int minutesTotal = intTime / 60;
int minutesFormatted = minutesTotal % 60;
int secondsTotal = intTime;
int secondsFormatted = intTime % 60;
int milliseconds = (int)(time * 100);
milliseconds = milliseconds % 100;
if (includeMilliseconds)
{
if (formatting == CountdownFormatting.DaysHoursMinutesSeconds)
{
timeText = string.Format("{0:00}:{1:00}:{2:00}:{3:00}:{4:00}", days, hoursFormatted, minutesFormatted, secondsFormatted, milliseconds);
}
else if (formatting == CountdownFormatting.HoursMinutesSeconds)
{
timeText = string.Format("{0:00}:{1:00}:{2:00}:{3:00}", hoursTotal, minutesFormatted, secondsFormatted, milliseconds);
}
else if (formatting == CountdownFormatting.MinutesSeconds)
{
timeText = string.Format("{0:00}:{1:00}:{2:00}", minutesTotal, secondsFormatted, milliseconds);
}
else if (formatting == CountdownFormatting.Seconds)
{
timeText = string.Format("{0:00}:{1:00}", secondsTotal, milliseconds);
}
}
else
{
if (formatting == CountdownFormatting.DaysHoursMinutesSeconds)
{
timeText = string.Format("{0:00}:{1:00}:{2:00}:{3:00}", days, hoursFormatted, minutesFormatted, secondsFormatted);
}
else if (formatting == CountdownFormatting.HoursMinutesSeconds)
{
timeText = string.Format("{0:00}:{1:00}:{2:00}", hoursTotal, minutesFormatted, secondsFormatted);
}
else if (formatting == CountdownFormatting.MinutesSeconds)
{
timeText = string.Format("{0:00}:{1:00}", minutesTotal, secondsFormatted);
}
else if (formatting == CountdownFormatting.Seconds)
{
timeText = string.Format("{0:00}", secondsTotal);
}
}
return timeText;
}
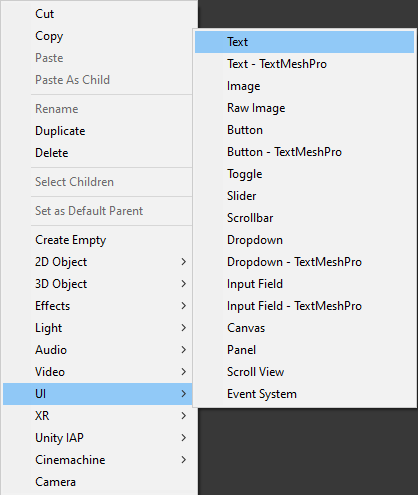
}- Cree un nuevo texto de UI, haciendo clic derecho en la vista Jerarquía -> UI -> Texto y asígnele un nombre 'Countdown'

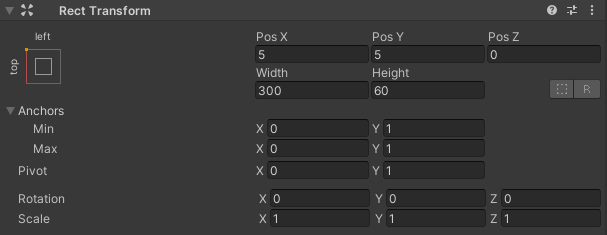
- Cambie 'Countdown' Rect Transforme la alineación hacia la parte superior izquierda, gire a (0, 1), Pos X y Pos Y a 5, Ancho a 300 y Alto a 60.

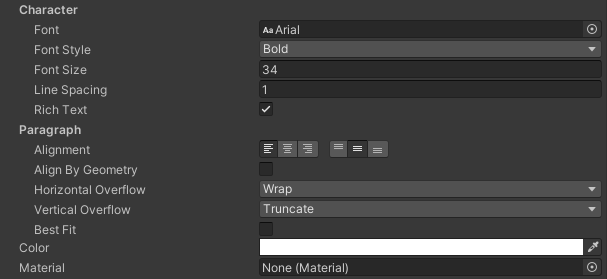
- Cambie el estilo de fuente del texto 'Countdown' a negrita, el tamaño de fuente a 34, la alineación al centro izquierdo y el color a blanco

- Adjunte el script SC_CountdownTimer al objeto 'Countdown' que tiene un componente de texto.

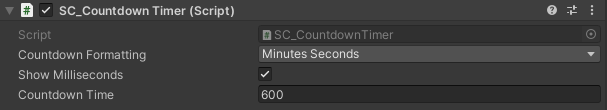
Notarás que el script tiene algunas variables:
- El formato de cuenta regresiva controla qué unidades de tiempo se incluirán en el formato de cadena.
- Mostrar milisegundos controla si se debe mostrar el recuento de milisegundos.
- Countdown Time es la duración de la cuenta regresiva en segundos, por ejemplo, el valor 600 corresponde a 10 minutos.
Después de presionar Reproducir deberías notar el texto lleno con un temporizador de cuenta regresiva:
A los 0 segundos, el script imprimirá una línea en la consola, indicando que la cuenta regresiva ha terminado; use esa parte del script para agregar su propia funcionalidad.