Farm Zombies | Cómo se hizo un juego de plataformas en 2D en Unity
En este post, documentaré el proceso de desarrollo del juego Farm Zombies, un juego de plataformas 2D en Unity (el enlace al proyecto fuente está disponible al final del post).
Registro de desarrollo
Semana 1
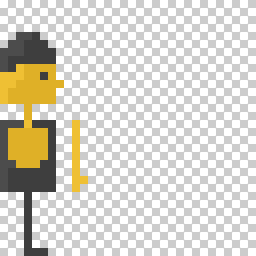
Antes de decidir el nombre del juego, comencé creando el personaje principal en Photoshop. Decidí utilizar un personaje pixel art:

El personaje terminó pareciéndose a un granjero, así que decidí ponerle el nombre Farm Zombies.
Para justificar el uso de 'Zombies' en el nombre, creé los enemigos, que en realidad son zombis:

Para acelerar el proceso de desarrollo utilicé este Controlador de reproductor 2D.
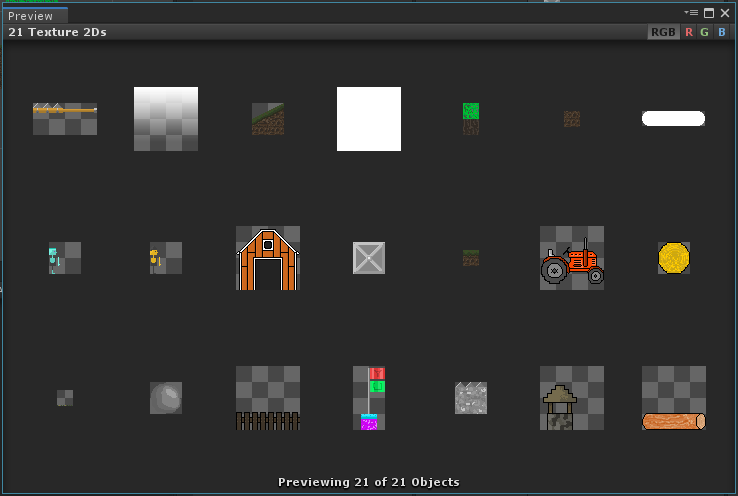
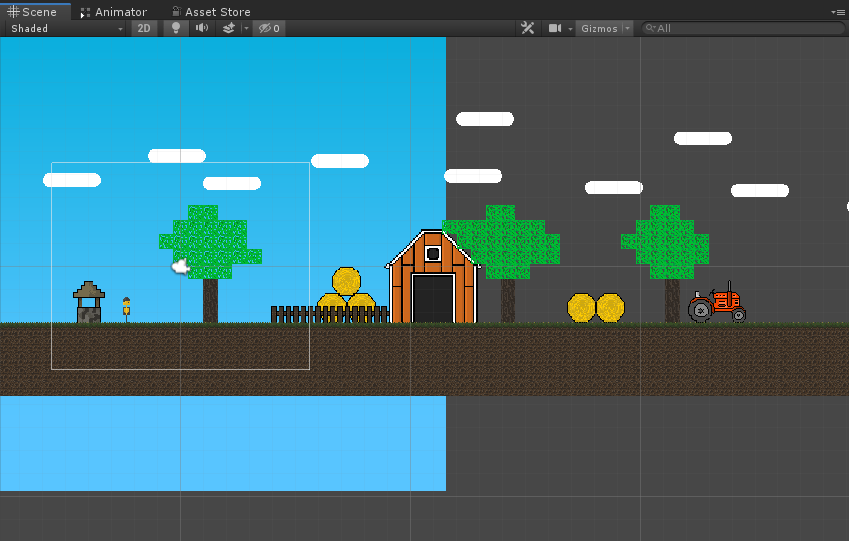
Ahora que el jugador y los enemigos estaban listos, pasé a crear un primer nivel, que decidí hacer con temática de granja. Así que me puse a trabajar en la creación de todos los sprites necesarios para el nivel:

Algunos de los elementos están basados en mosaicos, como el suelo y los árboles, y el resto de los detalles son sprites de tamaño fijo:

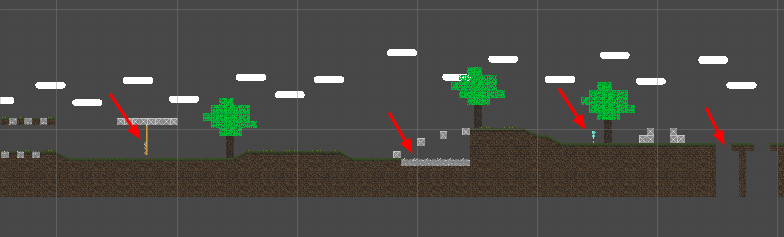
El nivel terminó conteniendo 4 tipos de obstáculos: picos, zombis, hachas oscilantes y agujeros en el suelo:

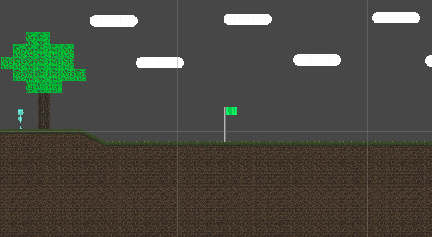
La bandera verde señala el final del nivel:

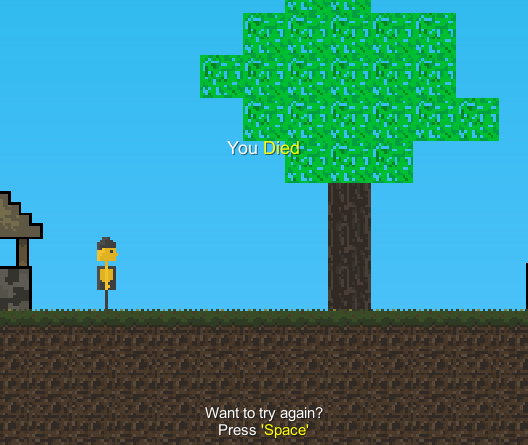
Y por último, creé las etiquetas en pantalla usando UI Canvas para mostrar cuándo muere el jugador y también una indicación de qué botón presionar para reiniciar el nivel:

Semana 2
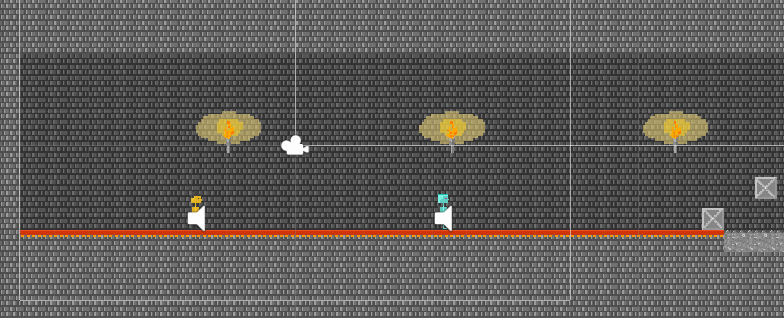
En la segunda semana, comencé creando un nuevo nivel. Decidí optar por un nivel de temática medieval.
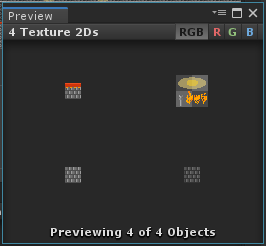
Seguí adelante y creé 3 nuevos sprites de mosaicos y un sprite de detalle (antorcha y llamas):

El nivel está situado dentro de un castillo con antorchas en la pared y los mismos obstáculos que el primer nivel (picos, zombis, hachas oscilantes y agujeros en el suelo).

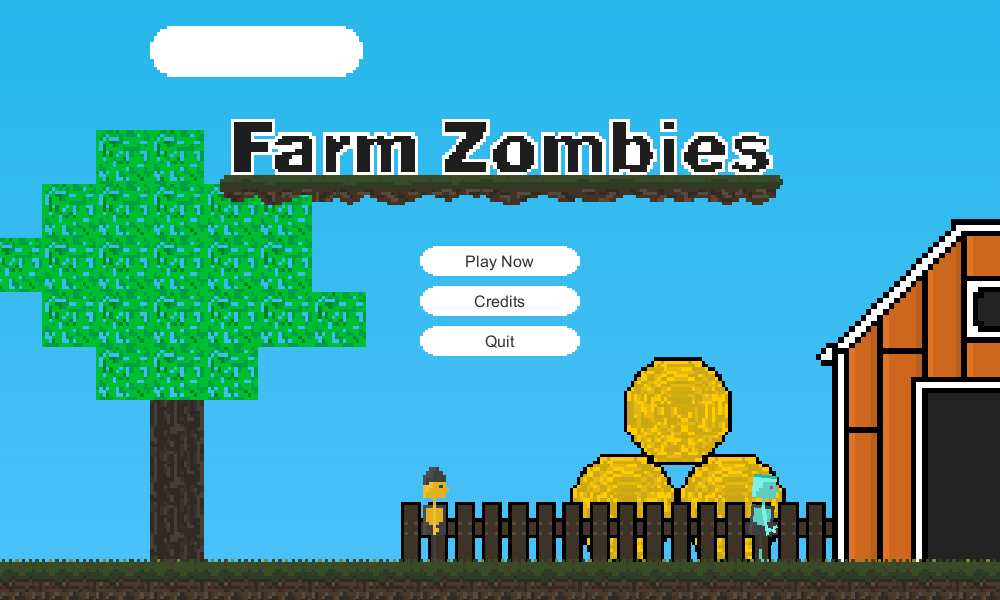
Ahora es el momento de juntarlo todo haciendo el Menú principal con una selección de Nivel.
Comencé creando una nueva escena y luego comencé a diseñar el título del menú y los botones. A continuación se muestra el resultado: