Guía definitiva de SEO
Los motores de búsqueda permiten a los usuarios buscar el término exacto que necesitan y devolver la lista de las mejores páginas del sitio web relacionadas con esa búsqueda.
Tenga en cuenta la mejor parte, porque la mayoría de los motores de búsqueda utilizan un principio llamado clasificación, que es una forma de determinar los mejores resultados para una consulta de búsqueda específica.
La clasificación del motor de búsqueda se calcula utilizando algoritmos especiales y aprendizaje automático, pero nadie sabe exactamente qué parámetros utilizan y no sería lo mejor para el motor de búsqueda revelarlos, además, los algoritmos se actualizan constantemente para evitar exploits y mejorar aún más la experiencia del usuario.
Existen muchas recomendaciones y mejores prácticas que pueden ayudarlo a optimizar su sitio y su contenido para obtener una clasificación más alta en los motores de búsqueda; este proceso se llama SEO.
SEO significa Optimización de motores de búsqueda y es un proceso de optimización del contenido del sitio web y sus aspectos técnicos para mejorar la presencia del sitio en los motores de búsqueda.
El SEO consta de varios subtipos: SEO en la página, SEO fuera de la página y SEO técnico.
Recomendaciones generales de SEO:
- Utilice palabras clave relevantes
- Diseñar el sitio web de una manera que promueva los clics.
- Cree contenido útil que promueva los enlaces al sitio.
- Agregue el sitio a Google Search Console
- Utilice etiquetas de título HTML, meta descripción y meta palabras clave
- Utilice enlaces canónicos
- Añade un atributo alt a las imágenes.
- Mejorar la velocidad de carga de la página
- Tener 'sitemap.xml' en su lugar
- Implementar el marcado 'schema.org'
SEO en la página
El SEO en la página es un proceso de optimización del contenido del sitio, que suele ser texto e imágenes.
Las partes importantes del SEO on-page son la investigación de palabras clave y la participación en el sitio web.
Investigación de palabras clave
La investigación de palabras clave es un proceso de encontrar palabras y frases que es más probable que busque su público objetivo y luego basar el contenido del sitio en torno a esas palabras clave.
Idealmente, debería concentrarse en crear contenido que responda preguntas en las áreas en las que tiene más conocimientos, para poder brindar la mejor respuesta/solución posible.
Compromiso con el sitio web
Un buen indicador de la participación del sitio web es la tasa de rebote en Google Analytics.
La tasa de rebote es un valor que representa el porcentaje de usuarios que abandonaron el sitio después de ver solo una página. Puede variar entre 0%, lo que significa que todos los visitantes han visto más de 1 página por sesión, y 100%, lo que significa que todos los visitantes solo vieron una página antes de abandonar el sitio; cuanto menor sea la tasa de rebote, mejor.
Mejorar el diseño del sitio web y la estructura del contenido es un paso crucial para reducir la tasa de rebote.
SEO fuera de la página
El SEO fuera de la página es un proceso de optimización de la presencia externa del sitio, siendo la parte más destacada de dicho SEO la cantidad de enlaces externos.
enlaces externos
Los enlaces externos son los enlaces que se colocan en otros sitios y que apuntan a cualquier página de su sitio.
Hay cuatro tipos de enlaces externos (un enlace puede tener varios tipos): 'dofollow', 'nofollow', 'ugc' y 'sponsored'.
- 'Dofollow' es un enlace que no tiene atributo rel="(nofollow, UGC o patrocinado)" y es un tipo de enlace históricamente más utilizado por los motores de búsqueda a la hora de calcular el ranking de la página.
- 'Nofollow' es un enlace con un atributo rel="nofollow" que indica a los motores de búsqueda que no sigan el enlace al indexar, pero a partir de hoy, Google (y posiblemente otros motores de búsqueda) pueden usar este tipo de enlace como "hint" para la clasificación.
- 'Ugc' es un enlace con un atributo rel="UGC" que permite a los desarrolladores notificar a los motores de búsqueda que el enlace en particular proviene de contenido generado por el usuario (por ejemplo, comentarios, publicaciones en foros, reseñas, etc.).
- 'Sponsored' es un enlace con el atributo rel="sponsored" y es adecuado para enlaces patrocinados o enlaces que forman parte de un anuncio pago.
Consola de búsqueda de Google
Una forma de monitorear el SEO fuera de la página es agregando el sitio web a Google Search Console.
Google Search Console es un servicio de análisis que permite a los propietarios de sitios web monitorear el rendimiento de las búsquedas en Google.
Para agregar un sitio web a Google Search Console, vaya a la página de la consola y luego haga clic en "Add property".
NOTA: Deberá verificar que es el propietario del sitio agregando un registro DNS especial (proporcionado por Google) al dominio del sitio o simplemente implementando Google Analytics en su sitio web.
Después de agregar el sitio, los datos pueden tardar algunos días (o algunas semanas) en aparecer, dependiendo del volumen de búsqueda actual del sitio web; después de eso, puede comenzar a monitorear los enlaces externos del sitio web, la clasificación, las palabras clave de búsqueda y los clics., impresiones, etc.
Para monitorear quién está enlazando a su sitio web, haga clic en el botón 'Links' en Google Search Console, luego, en Enlaces externos, haga clic en 'MORE'.
Para solicitar a Google que indexe una página específica antes, copie el enlace que desea indexar, luego péguelo en el campo URL de Google Search Console y luego haga clic en 'REQUEST INDEXING'.
SEO técnico
El SEO técnico se refiere a todo lo relacionado con el código front-end y la optimización del servidor back-end, con el objetivo principal de facilitar el proceso de rastreo para las arañas de los motores de búsqueda, mejorando así las posibilidades de obtener una clasificación más alta.
Una araña de motor de búsqueda es un tipo de bot que utilizan los motores de búsqueda que deambulan por Internet y descargan contenidos de páginas para utilizarlos más tarde para indexar y clasificar.
Las partes importantes del SEO técnico son título, meta descripción, meta palabras clave, enlace canónico, etiqueta alternativa de imágenes, velocidad de página, 'sitemap.xml' y el marcado 'Schema.org' (también conocido como esquema).
Título, meta descripción, meta palabras clave
El título, la meta descripción y las meta palabras clave son etiquetas HTML especiales que se utilizan para definir el título de la página, la descripción y las palabras clave, y se colocan dentro de la sección <HEAD></HEAD>.
Todos los sitios web deben tener un título adecuado, una meta descripción y etiquetas de meta palabras clave dentro de la etiqueta <HEAD></HEAD>.
Para el título de la página, se recomienda utilizar la siguiente estructura: (TÍTULO DE LA PÁGINA) (SEPARADOR: '-', '|', ETC.) (NOMBRE DEL SITIO WEB), o simplemente el nombre del sitio web más una descripción si es una página de inicio..
La meta descripción debe contener una breve descripción de la página, de hasta 160 caracteres; además, los motores de búsqueda a veces pueden optar por ignorarla y utilizar el contenido de la página en su lugar, pero siempre es bueno tener una descripción.
Las meta palabras clave deben contener una lista de palabras relacionadas con el contenido de la página, separadas por una coma.
A continuación se muestra un ejemplo de un título HTML, meta descripción y meta palabras clave dentro de la etiqueta HEAD:
<head>
<title>Title | Website</title>
<meta name="description" content="This is the page meta description.">
<meta name="keywords" content="word1,word2,two words,word4">
</head>Enlace canónico
Un enlace canónico es una etiqueta HTML que se coloca dentro de <HEAD></HEAD> y permite a los webmasters notificar a los motores de búsqueda cuál es la URL principal (o preferida) de la página.
Los enlaces canónicos son importantes para evitar contenido duplicado en caso de que se pueda acceder a la misma página desde diferentes URL (por ejemplo, cuando la página tiene una versión móvil y de escritorio) y son importantes para fortalecer el SEO de la página.
Ejemplo de etiqueta de enlace canónico:
<link rel="canonical" href="https://example.com/page-main-url" />En caso de que la página canónica tenga una variante móvil, agréguele un enlace rel="alternate" que apunte a la versión móvil de la página:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com/page-main-url" />Etiqueta alternativa de imágenes
La imagen alternativa (o texto alternativo) es un atributo HTML que se puede agregar a las etiquetas IMG y se usa para describir lo que se muestra en la imagen o lo que representa la imagen.
Debes incluir una breve descripción de la imagen en la etiqueta 'IMG' usando el atributo 'ALT' para ayudar a los motores de búsqueda a comprender el contenido. de la imagen y mejorar el ranking.
Ejemplo de la etiqueta 'IMG' con el atributo 'ALT':
<img src="image_url_here" alt="Image description here.">Velocidad de página
La velocidad de carga de la página es una de las partes más importantes cuando se trata de SEO técnico.
Un sitio web que se carga rápido no sólo facilitará el rastreo de los motores de búsqueda, sino que también mejorará la experiencia del usuario, que es un factor importante para la clasificación.
Una excelente manera de medir la velocidad del sitio web es dirigirse a Google PageSpeed Insights e ingresar la URL que desea probar.
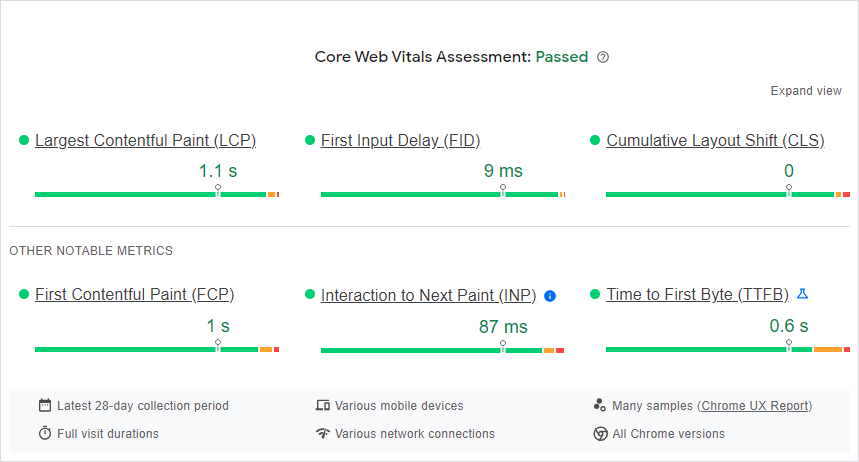
Estadísticas de PageSpeed de Google
Una vez finalizada la prueba de velocidad, se le presentará una puntuación de velocidad general y varias métricas que indican la velocidad de carga de la página, tanto en dispositivos móviles como en computadoras de escritorio.

Idealmente, deberías apuntar a una puntuación de velocidad superior al 90 % y corregir las posibles advertencias.
A menudo, cuando el sitio web va lento, se debe a que se cargan demasiados archivos JS, CSS o de imagen (del lado del cliente) o a una respuesta lenta del servidor (del lado del servidor).
Una de las formas de mejorar la velocidad de carga es mediante la configuración de AMP (Páginas Móviles Aceleradas), que permite a Google y otros grandes motores de búsqueda ofrecer contenido del sitio desde sus propios servidores, mejorando considerablemente la velocidad de carga.
Sin embargo, al principio, podría tener sentido optimizar el sitio directamente, antes de considerar AMP.
'Sitemap.xml'
'Sitemap.xml' es un archivo en formato XML que contiene enlaces de páginas que están disponibles para rastreo y, opcionalmente, fechas de la última modificación de cada página.
Google y otros motores de búsqueda utilizan 'sitemap.xml' como hoja de ruta para descubrir rápidamente nuevas páginas en el sitio.
Sitemap.xml debe estructurarse de la misma manera que se muestra a continuación y el archivo debe ubicarse en el nivel más alto después del dominio del sitio (por ejemplo, 'website.com/sitemap.xml'); alternativamente, si el archivo está ubicado en una ruta diferente, puede envíelo manualmente a Google Search Console.
Para enviar 'sitemap.xml' (también conocido como mapa del sitio) a Google Search Console, vaya al menú Mapas del sitio -> Agregar un nuevo mapa del sitio -> pegue la URL del mapa del sitio. Una vez que se agrega el mapa del sitio, Google lo escaneará periódicamente para ver si hay páginas nuevas o actualizaciones, acelerando así el proceso de rastreo.
Ejemplo de un 'sitemap.xml':
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://www.example.com/foo.html</loc>
<lastmod>2018-06-04</lastmod>
</url>
</urlset>'Schema.org'
'Schema.org' (también conocido como esquema) es una sintaxis creada para promover la estructuración de datos y Google y otros motores de búsqueda la utilizan activamente al generar resultados de búsqueda.
La implementación de datos estructurados en su sitio web puede tener un gran impacto en la clasificación y la tasa de clics, ya que le permite personalizar la apariencia de búsqueda del sitio web, ayudándolo a destacar.
'Schema.org' La sintaxis se puede agregar en línea o dentro de la etiqueta <script type="application/ld+json"></script> dentro de la sección HEAD.
Ejemplo de sintaxis 'schema.org' dentro de la etiqueta 'SCRIPT':
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "WebSite",
"@id": "https://somewebsite.com/#website",
"inLanguage": "en-US",
"name": "Some Website",
"image": "https://somewebsite.com/website_logo_image.png",
"url": "https://somewebsite.com",
"alternateName": "Some Website Alt",
"publisher": { "@type": "Organization", "name": "Some Organization", "@id": "https://somewebsite.com", "logo": { "@type": "ImageObject", "url": "https://somewebsite.com/organization_logo_image.png" } },
"potentialAction": {
"@type": "SearchAction",
"target": "https://somewebsite.com/search/{search_term_string}",
"query-input": "required name=search_term_string"
},
"sameAs": [
"social_media_url_1",
"social_media_url_2"
]
}
</script>Obtenga más información sobre 'schema.org': 'Schema.org'
Para depurar la implementación de 'schema.org', puede utilizar la herramienta de prueba de resultados enriquecidos de Google: Herramienta de prueba de resultados enriquecidos de Google